UI的恶梦
UI可能是编程中最令人头痛的事了。设计UI通常对于程序员来说是一件很痛苦的事情。下面,让我们来看一看一些可怕的UI设计吧,前面几个UI都是出于咱们程序员自己之手,把他们放在这里,希望能引起大家的注意。(国内软件的UI嘛的我就不说了,省得得罪人)下面这个例子不知道你是否让你似曾相识,呵呵,记得我上大学时,用delphi,PB经常开发这样的界面,当时觉得自己特牛!现在看上去嘛,简直就是一个垃圾。(关于UI设计,你可以查看本站的《35个强大的UI设计教程》)
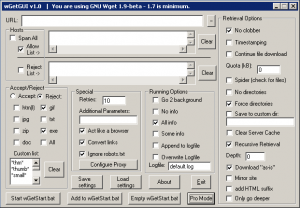
首先,我们先来看一个叫wGetGUI的小工具软件,这是一个100%由程序员设计的UI,如下所示:
看到这样的界面,你会觉得怎么样?“高科技”还是“头晕”?相比起命令行的那个wget,真不知道这个图形界面的工具是怎么被设计出来。哎。这里是这个工具的网页:http://www.jensroesner.de/wgetgui/,网页上还有几张图,也是一样的。
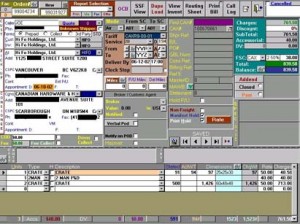
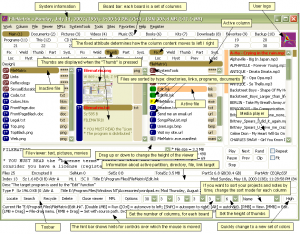
不过,比起下面这个来,wGetGUI算不上什么了。下面这个软件叫做:FileMatrix,这个界面是前所未有的经典,那叫一个相当强大啊。估计可以节省很多对话框和tab页了,把软件的所有功能全部一次性陈列出来。这也是程序员的杰作。(点击图片,你可以慢慢欣赏下面这个UI的细节)
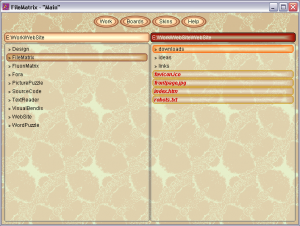
当然,FileMatrix今天还在,其主页在这里。今天的FileMatrix的UI界面已经变得很简洁了,其还支持一些皮肤,不过它们还是很糟糕。如下所示:(更多的图片)
让我们再来看看历史上Windows 3.2的某个配色方案:hotdog(如下图所示),真不知道这是谁配的,真是——“红配黄,喜洋洋”啊。
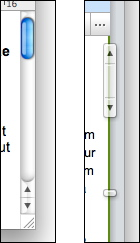
不要以为,以简洁著称的Google就没有问题,最近的Google Wave大家用过没有?那个滚动条啊,我实在是没有搞懂为什么设计成那个样子。可谓史上最无厘头的滚动条了。下面,左边是Mac的,右边是Google Wave的,他们俩干的都是一样的事,但Google Wave的太令人摸不着头脑了。
对于Google Wave的滚动条,我只想说的是,根据《Don’t make me Think》的原则,这个滚动条和其它例子一样只站在了程序员的角度,而并没有考虑用户体验。下面这些文章,你都可以看看那大家的看法。
- http://www.flickr.com/photos/yaili/3990023684/
- http://ignorethecode.net/blog/2009/11/15/google_waves_scrollbars/
- http://squawk.blogs.starnewsonline.com/10194/is-google-wave-ugly/
- http://allentan.posterous.com/google-waves-scrollbar-details
- http://technmarketing.com/web/eight-google-wave-annoyances/
你以Google wave scrollbar作为关键词到Google里搜索吧,你可以看到大量的讨论和抱怨。以至于Google自己都要写个说明了。
好了,最后两个图片和设计者无关,设计者在开始的时候可能并没有想到UI能变成这样。下面是关于IE7浏览器的,这张图你可能并不陌生,这是一张当我们的IE被安装了各种工具条后(很多是流氓软件)后的样子。(点击大图细细欣赏)
不要以为Firefox不会像IE一样,那是因为你的Firefox没有装插件,当安装上各种插件后,也是一样的。如下所示(点击图片,慢慢欣赏)。
最后,让我们看一个现实生活中的UI吧,好像是一个飞机驾驶舱。
你有什么UI恐怖的经历吗?欢迎与我们分享。
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)
















 (17 人打了分,平均分: 4.00 )
(17 人打了分,平均分: 4.00 )
《UI的恶梦》的相关评论
呵呵,我也觉得UI难于程序N倍
想起了某软件作者说过的话,宁愿多加10个快捷键,也不愿意做个菜单
做UI太头疼了
我觉得Wave 的scrollbar 超好,这样的设计是很难得的创新,而且很实用。Windows的滚动条的上下箭头都在两端,要按一下上必须移动鼠标到上面,或者要移动到下面,但打开一个超长的文档的时候滚动条小得几乎很难定位文档。我看wave 的滚动条设计就没有上述的问题,而且比Mac 的更好。
@buzz
从程序员的角度上来说,也许你是对的,不过对于非程序员的用户来说,Google的这个设计的用户体验实在是太差了。完全让人摸不着头脑,也不知道怎么使用。
滚动条那段是从Lukas Mathis得到的灵感吗?
老的驾驶舱是这样啦,看现在空客的驾驶舱,空荡荡的,感觉真空虚..
还没有遇到过上面提到的那么纠结的UI~
没觉得google wave的滚动条有什么不好使用的。
@耗子
不好意思,说实话,我不是 程序员,但是GW的滚动条,我觉得很舒服啊,等到你的联系人或者内容有N长的时候,你就知道这样的滚动条有什么好处了,你尝试过在excel里打开100万行的数据的时候,旁边的滚动条是啥样子不。。。
这些UI简直是一坨屎
GW的滚动条跟Picasa是一样的。只不过被墙奸后,大家都不用,都不知道罢了。
我也觉得wave的滚动条非常好用,
shade in shade out的感觉也相当棒。
【excel里打开100万行的数据的时候。。。】这个例子举的很好。。。
google wave的滚动条唯一的好处就是滚动超长文件内容. 但对于一般内容,不是很喜欢,如果两者能结合一下就好了
另外虽然mac的箭头都统一放在一端,但用惯了win的人一开始还不是很习惯,不过可以调整为windows风格.
呵呵,学习了
UI很重要恩,特别对于初学者
反正我自己一直是很烦 GUI 编程的。
万不得已的情况下才会写个面板来辅助交互,我还是喜欢命令行 :-)
喜欢Google滚动条
Google Wave的滚动条可能是考虑到现在很多终端没有鼠标这种可以长拖动的指示工具。
Google Wave 的滚动条是为长列表设计的吧,如果内容很多,这个滚动条就显得非常方便了。
感觉现在的趋势是减少操作量,移动量。
感觉谷歌的滚动条还可以啊
有兴趣的可以看看Interface Hall of Shame
http://homepage.mac.com/bradster/iarchitect/shame.htm
虽然都是2000年之前的了,但各个例子的分析角度仍然值得借鉴。
强烈推荐
我可以举一个国内软件的明证: 飞秋FeiQ 这是一个飞鸽传书的兼容客户端。
各位可以去下载一个试试看,它的设置界面是多么牛X,堪称UI设计的反面经典教材。
绿色版 http://www.crsky.com/soft/12726.html
这么武断的结论也敢下?调查过吗?
这让我咋说呢?你已武断地给我下了结论。我只想说的是,根据《Don’t make me Think》的原则,这个滚动条和其它例子一样只站在了程序员的角度,而并没有考虑用户体验。下面这些文章,你都可以看看那些非程序员的相法。
1)http://www.flickr.com/photos/yaili/3990023684/
2)http://ignorethecode.net/blog/2009/11/15/google_waves_scrollbars/
3)http://squawk.blogs.starnewsonline.com/10194/is-google-wave-ugly/
4)http://allentan.posterous.com/google-waves-scrollbar-details
5)http://technmarketing.com/web/eight-google-wave-annoyances/
……
你以Google wave scrollbar作为关键词到Google里搜索吧,你可以看到大量的抱怨。
@耗子
每一个创新的产品出现时会去改变用户长期形成的习惯,抱怨是不可少的,这个滚动条相比于picasa的滚动条又作了一次改进,另外请你注意:我一直不明白你所说的这种设计怎么是站在程序员的角度上?你认为这是程序员去设计的滚动条?这种敢于抛弃默认滚动条方式的设计一定会有UX团队的参与。
太夸张了。不过偶的桌面可是很干净的,其他东东也是,不用的坚决关闭。
最后那个貌似是黑鹰直升机的驾驶舱
UI这东西,我只写过网页,只能说得有一点天赋才能知道美感,国内很多网站都不知道什么是美(包括正府网站)
以前,我以为WDL格式是和PDF类似的另一个国际通用的文档格式。一次下载了一个官方的WDL阅读器,打开后,看到界面那么难看,我就猜测,这个软件肯定不是国际大公司做的,一定是中国人做的。最后我弄明白了,那个软件是“华康阅读器”。
能告诉我这个是怎么用的吗?
Don’t make me think!
@Ray
ray也来了 欢迎啊 O(∩_∩)O~
google wave 的滚动条是特别设计的, 当初看到这个设计时, 惊为天人, 人们在处理超长列表时, 这个滚动条就其作用了, 而且非常起作用, 为什么在google之前就没有人做过这件事呢? 只有一个答案, google更关乎用户体验, google的实施能力强, 一个新特性只要符合用户体验的要求就是上帝的要求, 用不着很官僚的上报上报, 等待审核。
@kekexili
算了,别争了,GOOGLE放弃WAVE了,你要是喜欢,你做的软件也都用这种滚动条吧,看用户的反应比在这扯强多了。
@NooN
用excel打开100w行数据?怎么做到的
@kekexili
实在受不了了,吹吧,使劲吹。
为了能打开上万条记录这种小需求,你们就把滚动条设计成那个样子,服了。
不是打击你们创新,历史上很多发明是垃圾的太多了。让时间来检验吧。
@biwier
快去申请专利,别让苹果那帮做UI的把你们的新颖设计抢了去。
@kekexili
快去申请专利,别让苹果那帮做UI的把你们的新颖设计抢了去。
最后一个现实的UI也是没办法的,因为不大可能需要某功能时在飞机驾驶室里弹出个功能板。即便是F35等高端机,也不能全部依赖触摸屏,毕竟计算机系统没有硬件系统靠谱。。。Very Good!Coolshell上到处神文啊!
This information is worth everyone’s attention. Where can I find out more?