一次Ajax查错的经历
先说故事,再说想法吧。
我有一朋友做网站,用jQuery的Ajax方法从后端载入一段HTML代码然后动态插入到网页的Div元件中。这个东西太普遍了。jQuery强大的load方法可以完成这个事情。朋友的代码是这么写的:
[javascript]var tab = jQuery("#dynamic_tab");
var url = "/list_ajax/";
tab.load(url);[/javascript]
简单到不能再简单了。在Chrome,Firefox,Safari下运行一点问题也没有,只有IE不行,不管是IE7,IE8,还是IE9。问题的症壮是,使用IE访问那个Ajax的链接,没有问题,但是在jQuery的Ajax方法返回了“undefined”的respons对象。没有任何报错!
怎么搞也搞不定,只好Google了一下——“jQuery load IE”,一看,很多人都在问这个问题。于是开始了散弹枪编程方式。
排在第一的就是StackOverflow被浏览了33K次的这个问题:jQuery’s .load() not working in IE – but fine in Firefox, Chrome and Safari,答案没有被打勾(不靠谱),StackOverflow还有很多人问相似的问题,不过都没有答案。不管三七二十一,先试了一下,散弹枪嘛。试了半天都没有用。
然后上Google查,又看到有人说的IE缓存的问题,什么,要把cache设置成false,或是用下面的方法来解决:
[javascript]var tab = jQuery("#dynamic_tab");
var fuckie = Math.random();
var url = "/list_ajax/"+"?fuckie="+fuckie;
tab.load(url);[/javascript]
反正还是一样,统统不Work,几乎所有的都试了,都不Work。搞了一天的朋友恼怒道:“Microsoft应该快点倒闭吧,产品太烂了”。IE的确是太烂了。
于是我用IE9的网页调试器可以看到点了Ajax的链接后,IE对网站有http的Ajax请求,也可以看到请求返回了,但是就是不显示在我的页面上——jQuery的Ajax的responseText为undefined!
对于我这个老家伙,对jQuery也不熟,我只得开始调试jQuery的代码,想看看里面干了什么,报了什么错?调了一个小时,基本上把jQuery的Ajax的封装看懂了七七八八了,但是还是没找到为什么有问题。
于是,我只得架起原生态的Ajax,看看IE的那个Ajax的ActiveX的对象干了什么事?写了下面的代码(当年写Ajax就是这么写的,所以也不费劲,况且网上还有例程可以抄):
[javascript]
function InitAjax()
{
var ajax=false;
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajax = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
ajax = false;
}
}
if (!ajax && typeof XMLHttpRequest!=’undefined’) {
ajax = new XMLHttpRequest();
}
return ajax;
}
var ajax = InitAjax();
ajax.open("GET", url, true);
ajax.onreadystatechange = function() {
if (ajax.readyState == 4 && ajax.status == 200) {
var show = document.getElementById("HaoChenDIV").value;
show.innerHTML = ajax.responseText;
}
}
ajax.send(null);
[/javascript]
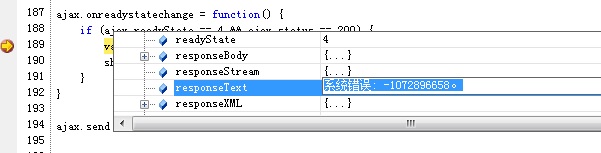
一运行,还是不行,没见IE报什么错,不过,可以确定这不是jQuery的问题了,估计还是我们自己程序的问题。不过此时的程序太好调试了,调试中,在IE9下调式发现原生的IE的Ajax对象在onreadystatechange函数里,其responseText是下面这个样子:

什么是“系统错误: -1072896658”?上google一查,一堆页面,基本上是说乱码了,也就是ajax的后端程序返回的网页编码不认识吧。需要在返回的http header里加上 charset=utf-8。
于是,修改后端的Ajax的程序,明确指定了返回的HTTP Header中的charset,于是IE下就工作正常了,再切回jQuery的load代码,一切正常了(后端的程序本来是utf-8的编码格式,但是不骨明确在HTTP Header中指定,但是只有IE不会自动检测)。
这个问题的原因就是因为我们没有按照规范去写网页。所以,举一反三,HTML的规范还有哪些,太多了,记也记不住。但也许你会知道有一个叫 http://validator.w3.org 的网站可以帮你校验你网页中的很多不规范的东西。这个工具会报很多很多错,很多都有点吹毛求疵,不过,可以让你看看(注:今天的coolshell装了很多插件,也被我调过一些东西,所以出错很多,我还记得以前没有插件没有我定制化的样式的时候,Wordpress一个错都不报)。
后记
我把这个问题和过程分享出来,主要有这么几个目的,并抛出几个问题,大家可以思考一下:
1)这个问题网上有很多人都在报,但是基本上找不到答案(包括StackOverflow),所以,我分享出来,填补一下空白。
2)我相信我们的程序员天天都在经历这样的事,我不知道大家在遇到这样的事情会怎么做?也许大多数人都在网上查各种解决方案,然后一个一个的试,直到试对了——散弹枪式的编程,呵呵。当然,大多数答案都是可能找到的。但当我们找到答案了后,我们还会深入去了解这个问题的具体原因并举一反三地去思考一其周边的东西吗?
3)另外,在今天这样N多框架,N多lib,N多开源的年代下,不知道大家有没有失去了从零开始自己写代码的能力?比如上面的这个问题,不知道有多少人还会自己写原生态的Ajax?不过,我还是建议大家能在使用各种框架的时候,明白那些最基础的知识,求甚解,知其然知其所以然,真的很重要。
我是从那个“吃糠的年代”过来的程序员,那时的程序员什么都要自己干,很辛苦,今天我和很多人说我以前的那些经历,会被笑话,但是我从这些什么都自己的干的年代过的经历,让我受益很多。我把我的想法分享给大家,希望对大家有用。
(全文完)
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)








 (32 人打了分,平均分: 3.88 )
(32 人打了分,平均分: 3.88 )
《一次Ajax查错的经历》的相关评论
很佩服从吃糠的年代 过来的程序员。那个时候真的一穷二白三干净。没有你们的付出,现在就没有了这么好的编程环境了。
当然,原理还是要学的。不然老是用打包好的东西,一旦出了问题,自己也找不到方法解决了。
关于Ajax乱码、浏览器不兼容的怪异问题很多,确实很整人。
其实比较理想的调试过程应该是先抓 ajax 包分析,一下就能看到整过过程发生的问题;
另外 stackoverflow 上的问题可能跟你这个还不一样。
“我是从那个“吃糠的年代”过来的程序员…… “
看完这段话后,的的确确很难想象前辈以前的幸苦,作为现在新一代的程序员,有时候我会思考在这个年代很多东西都能通过搜素找到答案,可如果当这一切都没的时候该怎么办?可如果什么都要去学习,我又要花多长的时间才能沉淀下来?
现今时代技术快速迭代,我们确确实实没办法把所有的技术都去学习,但我们能做的就是通过理解基础知识,明白其中最基本的道理。
读起来感觉怪怪的,不像是陈皓的写作风格丫。
一个真程序员的态度,自己动手,而不是只用别人现成的答案。
推荐一篇文章:一个老华为工程师的回忆录,看通信之路,体验百态人生:
<>
http://ityait.com/forum.php?mod=viewthread&tid=755&fromuid=1
先抓包,后分析是比较好的分析方式。 另外, 文中提到的“另外,在今天这样N多框架,N多lib,N多开源的年代下,不知道大家有没有失去了从零开始自己写代码的能力?”确实是很多开发人员的通病, JQ用多了, 连一个简单的setTimeout也不会了, Linq用多了, 简单的SQL不会写了, 和ORM用多了, ADO 又不会了, 还整天吵着要用最新的技术,
前一段时间, 同事遇到一个类似的问题, 在那个问题里面, IE是有返回正确的html内容, 但是还是load不到div里。 最后, 我发现URL最后有一个空格, 去掉空格之后就可以了。 用的是jQuery 1.7.2版本, 不确定底层原因是什么, 分享一下, 也许有人用的上~
需要哪个js标签内的部分是gbk的时候,就把那个标签加一个属性charset=‘gbk’@simon
@陈皓
我是按你的原文写的”jQuery的Ajax的responseText为undefined!”总结的关键字
碰到ajax问题一般开个 fiddler 看一下http通讯就可以了
在现在开源框架越来越多的时候,确实编程都变得越来越简单了,但是用我导师的话说,现在的学生,知道的东西却越来越少了,低,不了解原生的东西,高,又不精通最新的东西。
是不是json问题. {a:”1″,} 多个, ie 会报错的.其他不会
遇到这样一个问题,我们在用jQuery的ajax时,传递参数
jQuery.ajax({…,
data:{
“user.name”:”robin”,
“user.age”:20
}
})
服务端用struts2,在对应的action中有user作为成员变量,在该ajax方法中是能正确得到该user对象,但是在最近的一个项目中,偶尔该对象会包NPE,在线上环境会出现,但是测试中无法重现,不知道各位有没遇到相应的问题,难道也会是乱码导致struts2中的参数拦截器无法实例化?
我觉着这些库和框架就是一层层的包装
找问题就是扒元葱
一层层的去掉
找问题
找到眼睛酸痛
才能在一个不起眼的地方找到
一次上线救火经历,遇到过一个类似的诡异问题, 最不喜欢做这类事情,临时救火队、空降兵,对系统情况一无所知,还得在短时间内解决疑难杂症。而且外来的和尚会念经,远道而来被客户当专家来捧着。搞得定还好,搞不定灰溜溜搬救兵或者直接被客户踢走,鸭梨山大啊
问题:两个系统之间(weblogic)的JMS request response. 单元测试完全OK,压力测试,请求1万次,必然精确地丢失600个的消息,连丢失的个数是可重现的!没有error log,没有任何异常,诡异地就是丢了
1,Weblogic log level 改为DEBUG,JMS LOG 一行行看,无线索!
2,是配置问题? Weblogic 11g, JMS integration over SAF,曾在Weblogic 10g上使用过相同配置没有任何问题,JMS encoding 和 jvm 中的java encoding都正确。难道11g有BUG?到Metalink上找Weblogic 11g上长长的known bug逐个看,没有线索。
3, 性能瓶颈:CPU富裕,难道是JVM执行Full GC时造成jvm hang? 拉出GC log, 查看执行Full GC的时间,对比丢失消息的发送时间,不吻合,排除。DB和IO都看过一切正常
4,测试数据问题,1万个测试数据,测试多次都是有600个消息,这600个测试数据有问题? 再测一次,排除掉这600个,发送9400个消息,结果还是丢600!成功8600个!
5, Metalink knowledge base,Google求助, 无任何线索!
5板斧砍出去,已经用了40多个小时了。现在是晚上9点,距离上线还有一晚上时间,准确地说是11个小时,所有线索都断了. 整个Team士气低落。客户的project owner买了夜宵笑眯眯地来探班,问情况怎样了,你懂的,这种客气的压力。
洗个脸,冷静,重头开始梳理。已经做过的分析和尝试有没有被疏忽的细节?
没有线索,就是最大的线索!Goolge/Metalink 对这个问题没有任何描述,通常是3个可能
1, 这个问题太新了,只有我遇到 (Weblogic 11g那时新鲜出炉) – 如果是这个原因,几小时内解决是不可能的,不在上面浪费时间
2,编码中文问题,老外们不大会遇到
3,我搜索关键词不对,没找到 。 复查一遍,可以排除这个可能性
好,只剩下“编码”这个线索是可掌控的。带着“编码”这个疑问检查所有东西
–JVM java encoding, 正常
–JMS message encoding,正常
–JMS request queue, 正常
–JMS response queue ?? 奇怪,没有response queue,问developer,答曰此处response message是不必接收的,所以没配response queue. 那么webservice response message哪里去了? weblogic default queue ! default encoding setting !
芝麻开门! 增加一个queue接收response,并挂个MDB把消息收了。测试通过…
教训1,救火队不要急于尝试解决问题,而是对系统现状进行了解。如果我一开始就去了解方案细节,不至于花40多个小时走弯路。
教训2,细节,永远是细节。encoding的检查在最初几个小时已经做过,但还是疏忽了一些诡异的情况
编程规范啊
从G+一路点过来,顶!
去年6月也遇到类似问题,一个ajax调用在ie下无法返回。后来用开发者工具查看输出的http头对比能正确调用的请求头,发现nginx服务器设置的charset值utf8正确的应该为utf-8。
自己也遇到过类似的问题,解决方案找了一大堆,原生的也很多。但太高估了自己的眼睛,可见答案不是瞪出来的,是动手加思考出来的。
十分同意楼主的观点,光用框架不知原理的话框架用起来也不踏实啊。看到那原生态的ajax代码很亲切啊,记得五年前待的公司里这些东西也是我们自己写的,自己用这些硬生生的写出几千行javascript代码,重复造轮子也不全是坏事。
这个问题很早就发现了,也是调试了一大堆才发现编码的问题,处于一线的同学们每天都会遇到很多奇怪的问题!
@ityait 完美的 404 Notfound
jQuery load IE 在stack over flow 的回答中,12年5月 有人提出了时charset的问题了
学习了,膜拜!
作为一个散弹式编程人员,确实需要向你学习
牛逼~@张春建
博主 你那个js调试用的啥啊?
用浏览器啊。
这篇文章让我想起了一个问题,几个月前,通过php echo一个js的alert,ie下就会乱码,其他浏览器都没问题。当时一直没想明白解决办法,最近,忽然灵光一闪,乱码不就是没有告诉浏览器编码嘛,怎么告诉呢,header一个charset不就行了。今天看到这篇文章,真是很有亲切感啊!
精彩