程序员眼中的编程语言
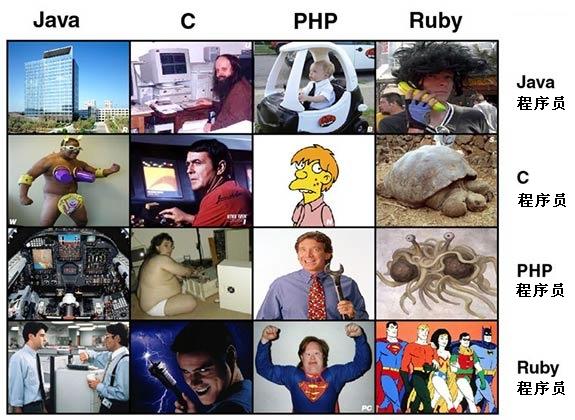
下图是一个搞笑的图片——程序员眼中的编程语言。
- 图片的横轴是编程语言。
- 纵轴是各语言的程序员、粉丝、信徒。
- 中间的各个小图片则是,粉丝眼中的编程语言的形象。
比如说,
- 第一行第一列,是Java程序员看Java语言的样子,一幢现代化的大厦。
- 第一行第二列,是Java程序员看C语言,一个年老过时的骨灰级老头。
- 当然,C程序员看Java语言也比较搞,见第二行第一列。呵呵。
其它的大家自己看吧。还有另外一个关于操作系统的《粉丝眼中的操作系统》

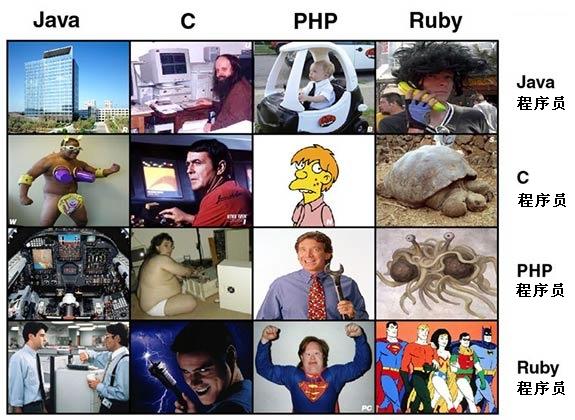
下图是一个搞笑的图片——程序员眼中的编程语言。
比如说,
其它的大家自己看吧。还有另外一个关于操作系统的《粉丝眼中的操作系统》

1972 – C语言的先驱——B语言,被贝尔实验室开发。B语言是一个很快速的,容易维护的,而且对于从系统到应用开发是很好用的。设计这门语言的整个团队被马上解雇了,因为他们干了一件和电话通讯不相干的事情。最后这个项目转给了 Dennis Ritchie。他把这个语言变得不容易理解,很难维护,而且,只能用于系统方面的编程。而且,他还设计了一个指针系统,保让每一个程序都超过500行,并可以使用操作系统的指针。
1982 – 大家发现有97% 的C程序调用产生了“缓冲区溢出”问题。于是,C 程序员们开始意识到,就算是不必要也必需要初始化变量。然而,强制性的变量初始化这个明智的决定,很难影响了当时已经写成了的97%的C程序,所以结果什么也没有发生。
1984 – 操作系统出现了“错误指针”的问题数量开始戏剧性地增涨。
1985 – 一系列的让C语言有面向对象能力的解决方法出现了,一个叫“C With Classes”正准备商业化。然而,大家觉得名字“C With Classes”太清楚和容易被理解了,所以,最终的商业版本叫做—— C++。
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
这里有一篇Matthias写的关于转义字符文章-“The art of escaping”,这篇文章告诉你有一些比较特殊的字符需要你去认真的处理,不然,你的网站程序轻则出错,重则被人黑了。这些物殊的字符是[<"@%'&_\?/:;,>কী €] ,你可以使用这个字符串到任意一个可以输入的Web程序上去做测试。
下面这个表格告诉你为什么这些字符很特殊。这个列表不会是完整的,而且也永远不会完整。
| 相关领域 | 转义字符 |
|---|---|
| HTML | < , > , & |
| JSON | “ |
| SQL in mySql | 字符串 “, ‘, 通配符 %, _ |
| rfc 1738 for URL-parameter | ;, /, ?, :, “, @, =, & 空格 |
如果上面的工具都不能帮助你的话,你可能需要打调试日志,或是使用一个透明的代理服务器:如: Charles Web Debugging Proxy (Windows)
(全文完)
本文主要向你演示如何使用JavaExcel API来读写Excel文件。关于JavaExcel API,这是一个开源的lib库。其相关的feature如下:
你可以在这里下载:http://jexcelapi.sourceforge.net/,然后,把jxl.jar加到你的Java的classpath中。
下面是两段例程,一段是如何创建Excel,一段是如何读取Excel。
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用jQuery来解决Firefox不兼容的问题。下面是相关的代码示例。
使用CSS设置省略号
overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; white-space: nowrap; width: 100%;
前面发表过《程序员的相关笑话(一)》现在继续一些相关的笑话。
从前,有一个牧羊人,他有很多的羊。一天他赶着他的那群羊到了一条公路边上。突然,有一辆保时洁急驶过来,上面坐着一个年轻人人,穿着Armani的衣服,和Cerutti的皮鞋,Ray-Ban的太阳眼镜,TAG-Heuer的手表,以前Versace的领带。
他走到牧羊人面前问牧羊人:“如果我能说出你有多少只羊,你能给我一只吗?”
牧羊人看了看他那一大群数都数不过来的羊,说:“可以!”。
那个年轻人,于是打开了他的笔记本电脑,接上手机,进入了NASA Webster,通过GPS定位,开始扫描。然后打了40多页充满各位对数微积分的公式的Excel表格,最后通过他的那个高科技迷你打印机打出了150多页的分析报告,然后,他看了看报告,走到牧羊人前说:“你一共有1586只羊!”
牧羊人拍手道:“牛啊,你说的一点也没错,你挑一只吧”。
于是,那个年轻人挑了一只,并准备从他的保时捷中拿出一些文档给牧羊人,这时,牧羊人说:“如果我能猜出你是干什么的,我能不能要回我的那只羊?”
年轻人说:“为什么不呢?”
牧羊人说:“你是一个IT咨询顾问”
年轻人说:“你是怎么知道的?”
牧羊人说:“很简单。首先,我并没有叫你,你就来了。然后,你开始用一些我已经知道的东西向我收费。第三,你根本就不了解我的业务……,所以,现在请你把我的牧羊狗还给我。”
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/,下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。

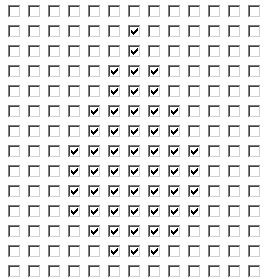
用CheckBox做成一个水滴效果
http://the389.com/works/drops/,这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。

用过USB摄像头的都知道,你需要使用鼠标来操作它,比如截个图,录个像什么的,要点N次鼠标,对于我们那些不喜欢多次点击鼠标的人来说,这是一件很boring的事情,所以,本文将教你如何使用Python来操作摄像头。
这里,我们需要三个Python库: VideoCapture, PIL 和 pygame。使用这三个库你可以非常容易的编写一个摄像头程序。之所以使用pygame,其目的就是因为这个库可以处理视频帧(fps)。下面是代码:
from VideoCapture import Device
import ImageDraw, sys, pygame, time
from pygame.locals import *
from PIL import ImageEnhance
res = (640,480)
pygame.init()
cam = Device()
cam.setResolution(res[0],res[1])
screen = pygame.display.set_mode((640,480))
pygame.display.set_caption('Webcam')
pygame.font.init()
font = pygame.font.SysFont("Courier",11)
def disp(phrase,loc):
s = font.render(phrase, True, (200,200,200))
sh = font.render(phrase, True, (50,50,50))
screen.blit(sh, (loc[0]+1,loc[1]+1))
screen.blit(s, loc)
brightness = 1.0
contrast = 1.0
shots = 0
while 1:
camshot = ImageEnhance.Brightness(cam.getImage()).enhance(brightness)
camshot = ImageEnhance.Contrast(camshot).enhance(contrast)
for event in pygame.event.get():
if event.type == pygame.QUIT: sys.exit()
keyinput = pygame.key.get_pressed()
if keyinput[K_1]: brightness -= .1
if keyinput[K_2]: brightness += .1
if keyinput[K_3]: contrast -= .1
if keyinput[K_4]: contrast += .1
if keyinput[K_q]: cam.displayCapturePinProperties()
if keyinput[K_w]: cam.displayCaptureFilterProperties()
if keyinput[K_s]:
filename = str(time.time()) + ".jpg"
cam.saveSnapshot(filename, quality=80, timestamp=0)
shots += 1
camshot = pygame.image.frombuffer(camshot.tostring(), res, "RGB")
screen.blit(camshot, (0,0))
disp("S:" + str(shots), (10,4))
disp("B:" + str(brightness), (10,16))
disp("C:" + str(contrast), (10,28))
pygame.display.flip()
这段代码中的一些要点的解释如下:
dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让用户来浏览和解释这个曲线图。在它的主页(http://www.danvk.org/dygraphs/),你可以看到一些示例和用法。
要使用这个库,很简单,只需要包括dygraph-combined.js文件,其文件尺寸很经济,也就45K。
<script type="text/javascript" src="dygraph-combined.js"></script>
下面两个示例,你可以把数据写在javascript中,也可以设置一个csv文件。