【问题】传球问题
有a,b,c,d,四个人
互相传球
从a开始传出
经过5次传球后
球回到a的手里
算总共有多少种传球的方法
有a,b,c,d,四个人
互相传球
从a开始传出
经过5次传球后
球回到a的手里
算总共有多少种传球的方法
下面是一个很“精湛”的JS程序:
http://rmd.atdmt.com/tl/DocumentDotWrite.js
这个JS文件中“精湛”之处在于,其只有一行代码,如下所示:
function DocumentDotWrite(s){document.write(s);}
下面这个贴子讨论了这个JS文件:
http://forums.thedailywtf.com/forums/p/7872/147330.aspx
大家都在猜测为什么那个程序员要这么干,下面是一些猜测:
呵呵,看来,“超级天才”和“极端愚蠢”可能只是一线之差,只有写这段程序的那个程序员才知道为什么要这么干了。也许,他的键盘的那个键真的是坏了也不一定。
在这个页面上http://rymden.nu/exceptions.html,你会看到Java的各种异常,不过,你看看各个异常的解释,你会发现非常有趣,下面例举几个吧:
java.lang.ArithmeticException
你正在使用计算解决一个你不能自己解释的数学问题,请你重新读一下你的程序,然后,再试一次。
java.lang.ClassNotFoundException
你应该是发明创造了一个你自己的类,目前,Java中还没有实现“种姓制度”,但是Java明显使用了巴厘岛的种姓制度。也就是说,如果你是一个武士(wesia),也就相当于印度种姓制度中的第三层——吠舍(vaishya)
java.lang.IllegalAccessException
你是一个正在运行Java程序入室盗窃的小偷,请停止对电脑的盗窃行为,离开房子,然后再试一次。
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
这里有一篇Matthias写的关于转义字符文章-“The art of escaping”,这篇文章告诉你有一些比较特殊的字符需要你去认真的处理,不然,你的网站程序轻则出错,重则被人黑了。这些物殊的字符是[<"@%'&_\?/:;,>কী €] ,你可以使用这个字符串到任意一个可以输入的Web程序上去做测试。
下面这个表格告诉你为什么这些字符很特殊。这个列表不会是完整的,而且也永远不会完整。
| 相关领域 | 转义字符 |
|---|---|
| HTML | < , > , & |
| JSON | “ |
| SQL in mySql | 字符串 “, ‘, 通配符 %, _ |
| rfc 1738 for URL-parameter | ;, /, ?, :, “, @, =, & 空格 |
如果上面的工具都不能帮助你的话,你可能需要打调试日志,或是使用一个透明的代理服务器:如: Charles Web Debugging Proxy (Windows)
(全文完)
本文主要向你演示如何使用JavaExcel API来读写Excel文件。关于JavaExcel API,这是一个开源的lib库。其相关的feature如下:
你可以在这里下载:http://jexcelapi.sourceforge.net/,然后,把jxl.jar加到你的Java的classpath中。
下面是两段例程,一段是如何创建Excel,一段是如何读取Excel。
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用jQuery来解决Firefox不兼容的问题。下面是相关的代码示例。
使用CSS设置省略号
overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; white-space: nowrap; width: 100%;
前面发表过《程序员的相关笑话(一)》现在继续一些相关的笑话。
从前,有一个牧羊人,他有很多的羊。一天他赶着他的那群羊到了一条公路边上。突然,有一辆保时洁急驶过来,上面坐着一个年轻人人,穿着Armani的衣服,和Cerutti的皮鞋,Ray-Ban的太阳眼镜,TAG-Heuer的手表,以前Versace的领带。
他走到牧羊人面前问牧羊人:“如果我能说出你有多少只羊,你能给我一只吗?”
牧羊人看了看他那一大群数都数不过来的羊,说:“可以!”。
那个年轻人,于是打开了他的笔记本电脑,接上手机,进入了NASA Webster,通过GPS定位,开始扫描。然后打了40多页充满各位对数微积分的公式的Excel表格,最后通过他的那个高科技迷你打印机打出了150多页的分析报告,然后,他看了看报告,走到牧羊人前说:“你一共有1586只羊!”
牧羊人拍手道:“牛啊,你说的一点也没错,你挑一只吧”。
于是,那个年轻人挑了一只,并准备从他的保时捷中拿出一些文档给牧羊人,这时,牧羊人说:“如果我能猜出你是干什么的,我能不能要回我的那只羊?”
年轻人说:“为什么不呢?”
牧羊人说:“你是一个IT咨询顾问”
年轻人说:“你是怎么知道的?”
牧羊人说:“很简单。首先,我并没有叫你,你就来了。然后,你开始用一些我已经知道的东西向我收费。第三,你根本就不了解我的业务……,所以,现在请你把我的牧羊狗还给我。”
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/,下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。

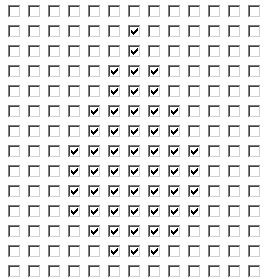
用CheckBox做成一个水滴效果
http://the389.com/works/drops/,这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。

用过USB摄像头的都知道,你需要使用鼠标来操作它,比如截个图,录个像什么的,要点N次鼠标,对于我们那些不喜欢多次点击鼠标的人来说,这是一件很boring的事情,所以,本文将教你如何使用Python来操作摄像头。
这里,我们需要三个Python库: VideoCapture, PIL 和 pygame。使用这三个库你可以非常容易的编写一个摄像头程序。之所以使用pygame,其目的就是因为这个库可以处理视频帧(fps)。下面是代码:
from VideoCapture import Device
import ImageDraw, sys, pygame, time
from pygame.locals import *
from PIL import ImageEnhance
res = (640,480)
pygame.init()
cam = Device()
cam.setResolution(res[0],res[1])
screen = pygame.display.set_mode((640,480))
pygame.display.set_caption('Webcam')
pygame.font.init()
font = pygame.font.SysFont("Courier",11)
def disp(phrase,loc):
s = font.render(phrase, True, (200,200,200))
sh = font.render(phrase, True, (50,50,50))
screen.blit(sh, (loc[0]+1,loc[1]+1))
screen.blit(s, loc)
brightness = 1.0
contrast = 1.0
shots = 0
while 1:
camshot = ImageEnhance.Brightness(cam.getImage()).enhance(brightness)
camshot = ImageEnhance.Contrast(camshot).enhance(contrast)
for event in pygame.event.get():
if event.type == pygame.QUIT: sys.exit()
keyinput = pygame.key.get_pressed()
if keyinput[K_1]: brightness -= .1
if keyinput[K_2]: brightness += .1
if keyinput[K_3]: contrast -= .1
if keyinput[K_4]: contrast += .1
if keyinput[K_q]: cam.displayCapturePinProperties()
if keyinput[K_w]: cam.displayCaptureFilterProperties()
if keyinput[K_s]:
filename = str(time.time()) + ".jpg"
cam.saveSnapshot(filename, quality=80, timestamp=0)
shots += 1
camshot = pygame.image.frombuffer(camshot.tostring(), res, "RGB")
screen.blit(camshot, (0,0))
disp("S:" + str(shots), (10,4))
disp("B:" + str(brightness), (10,16))
disp("C:" + str(contrast), (10,28))
pygame.display.flip()
这段代码中的一些要点的解释如下: